デザインツールといえばIllustrator、そしてPhotoshop。
長年この二つを使ってデザインの仕事をしてきたわけですが、少し前からAdobe XDというデザインツールを使うようになり、これがとても優秀!
Webデザイン用のツールだと思っていたので手を出していなかったのですが、もっと早く知っていれば・・・!と後悔。何事も試してみないとわかりませんね。
XDについて詳しい機能の説明はWebデザインを専門にしている方たちにお任せするとして、、、
私のようなWeb関係には詳しくない XD初心者がサラッと使える機能の一つをご紹介します。
XDのデザイン神機能「リピートグリッド」で資料を作ってみる
リピートグリッドとはデザインの要素を増やしたい方向にドラッグするだけで簡単に繰り返すことができる機能です。
そしてオブジェクト同士の間隔も一括で調整できます。これが本当に便利。
チョークアートワークショップなどの活動をする中で、描きかたの「手順書」や資料を作ることが多いのですが、XDを使うと格段にラク&高速になりました。資料作りはIllustratorより断然XDの出番が増えそうな予感です。
この記事の目次
1.画像の位置にシェイプツールで長方形ボックスとテキストボックスを作る

2.二つの要素を選びリピートグリッドを適用する

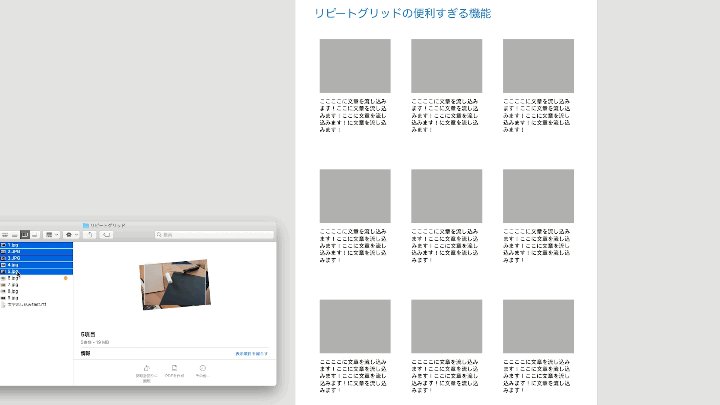
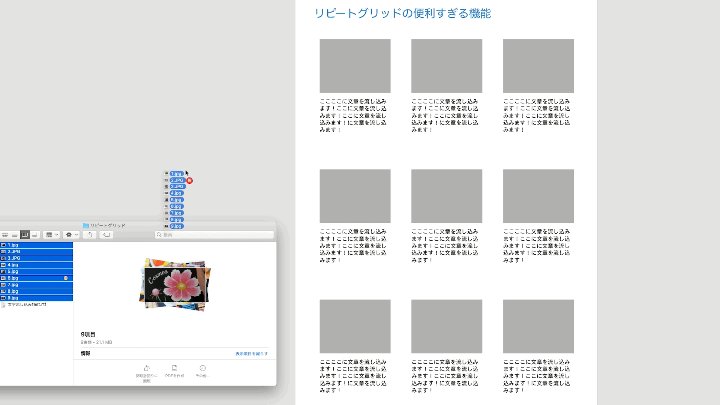
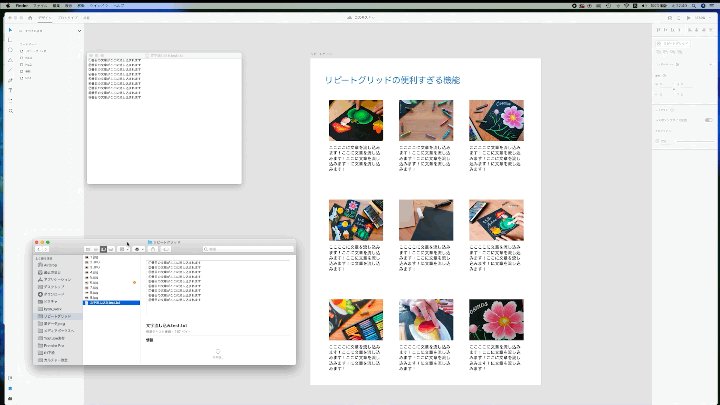
3.画像データをシェイプにドラッグ&ドロップする

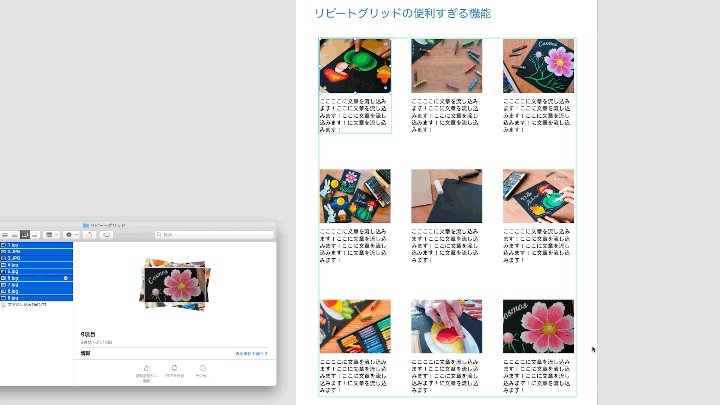
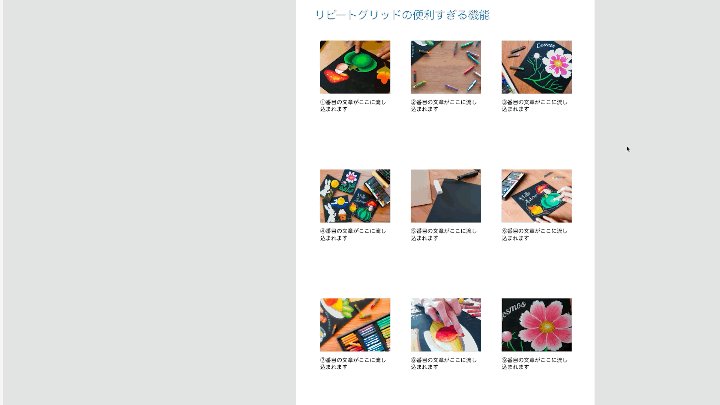
一括で画像が配置されました!気持ちいい。。。
画像は名前順に配置されるためあらかじめ名前にナンバーをつけておくといいです。
4.テキストを作る

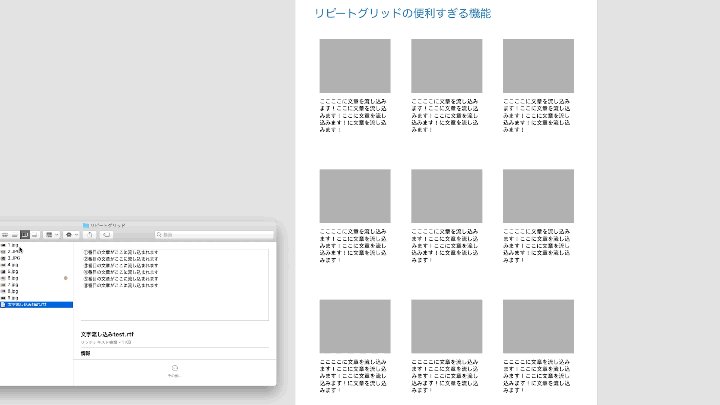
Macのテキストエディットでテキストデータを作ります。ここで注意なのがフォーマットを「標準テキスト」txt形式にすること。
改行ごとに次のテキストボックス移行です。
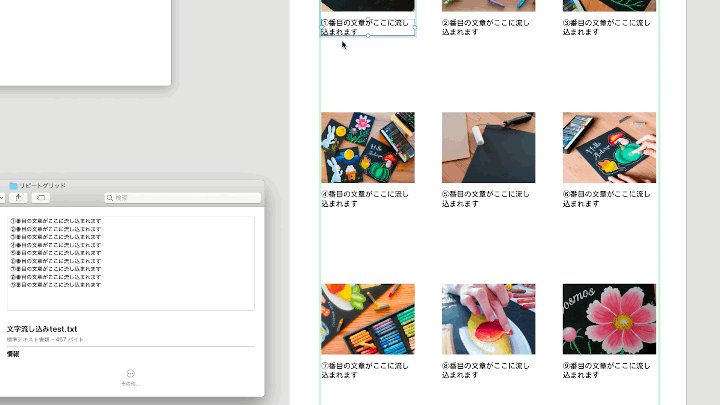
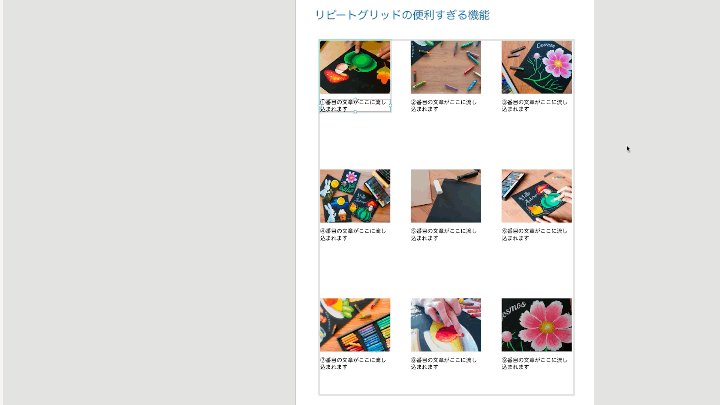
5.テキストデータをテキストボックスにドラッグ&ドロップする

文字も一括でテキストボックス内に流し込まれました。便利ー!
6.PDF形式で書き出して資料完成
今までデザインツールといえばIllustratorかPhotoshopか…。それ以外にあまり触れたことがなかったので、XDを触ってみて目から鱗!
これからたくさんお世話になるつもりです。仲良くしたいXD。